ネット記事や作成した文書の全頁を
一目で見渡せる縮小画像の作り方
2020/01/05:発行
目次
はじめに
ネット記事(Webページ)や自分で作成した文書を、下の様に一目で見渡せる一覧にしたいと思われた事はないでしょうか?
この様な物を、記事毎あるいは文書毎に用意しておけば、図や表を見る事で何処に何を書いたか視覚的に追い易くなり、索引の代わりに使用する事もでき何かと便利です。
ところが実際に作ろうとすると、大きさや段数の制限があり、自分好みで体裁良く整えるのは結構大変な作業です。
と言いたい所ですが、実は非常に簡単に作れるのです。
という訳で、今回はネットの記事を例にして、縮小した画像一覧の作り方をお伝えしたいと思います。
ネットの記事以外に、あらゆる文書に応用できますので、是非参考にして頂ければと思います。
作成手順
それでは早速作成方法をお伝えします。
1. 縮小したいWebページを開いて本文をコピーする
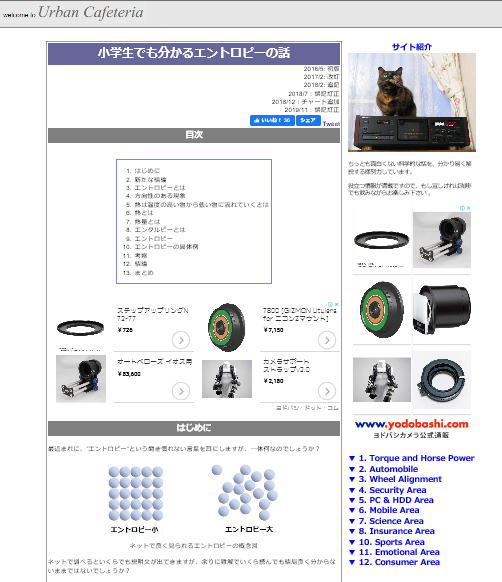
先ずは、一覧にしたいネット記事(Webページ)を開きます。

一覧にしたいネット記事(Webページ)を開く
ここでは幣サイトで数少ないヒット作、”小学生でも分かるエントロピーの話”を使います。
この画面の全てをコピーしても良いのですが、それですと一覧には無用なヘッダーですとか、画面右側のサイトの紹介とか広告まで入ってしまいます。
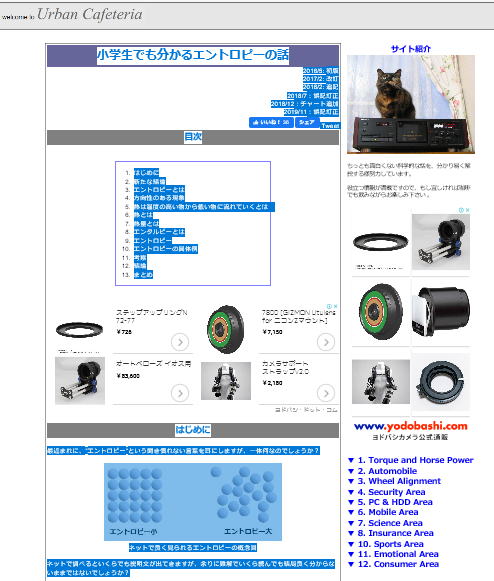
ですので、下の様に一覧に必要な左側のメイン記事(本文)だけ選択してコピーします。

Webページを開いて、必要な個所をコピーする
2. コピーした記事をワードに貼り付ける
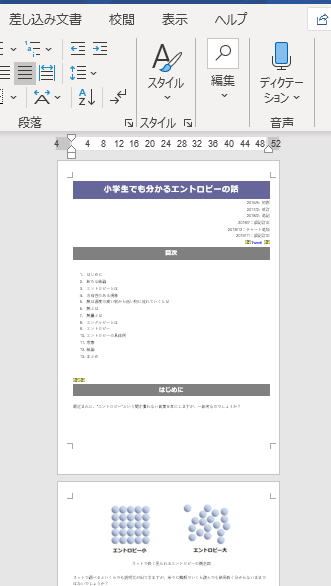
次に、コピーした記事をワードに貼り付けます。

コピーした記事をワードに貼付する
このままでも、縮小率を変更すれば一覧に使えるかもしれませんが、縦に長く表示されますので、それを見易い様に横に並べるのは一苦労です。
ですがワードには、この記事を一瞬の内に横に並べる画期的な機能があるのです。
3. 印刷プレビューを表示する
これを横に並べるには、印刷プレビューを使います。
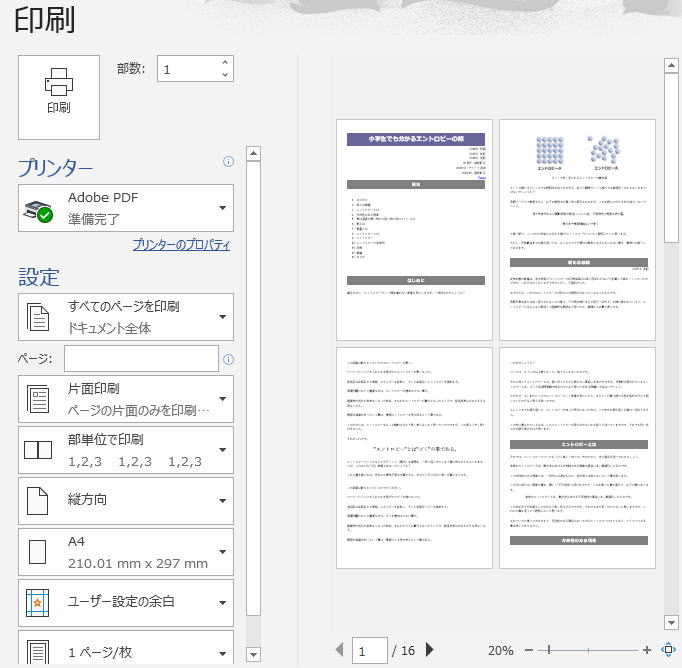
具体的には、ワードメニューのファイルから印刷を選択します。

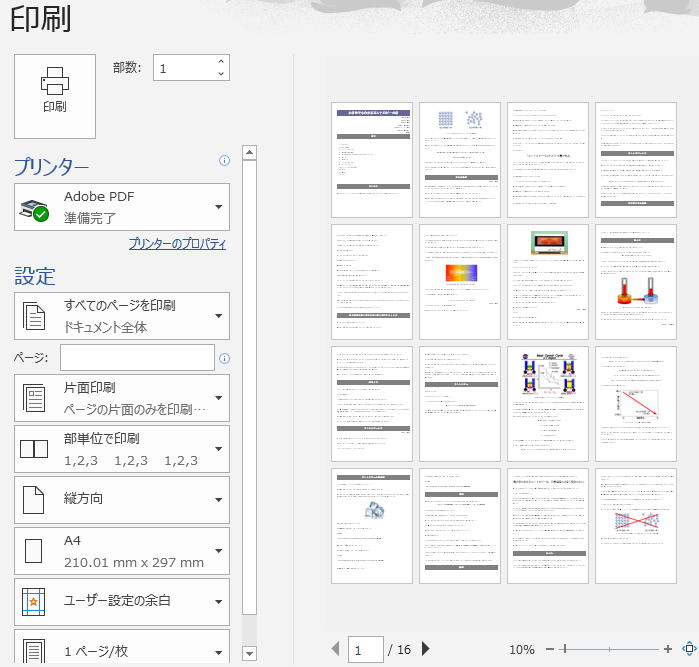
ワードのファイルから印刷を選択すると印刷プレビューが表示される
するとどうでしょう。
上図の様に、印刷ウィンドーの中に綺麗に配列された横並びの一覧(印刷プレビュー)が表示されているのです。
更に、ウィンドーの大きさと縮小率を変更すれば、好きなサイズと段数の一覧が表示できます。

ウィンドーの大きさと縮小率を変更すれば、好きなサイズと段数の一覧が表示できる
画期的ではないでしょうか。
4. 画像に変換する
あとはこの印刷プレビューを、画像に変換するだけです。
具体的な手順は以下の通りです。
①上の印刷プレビューが表示されている状態でキーボードにあるPrtSc(プリントスクリーン)のキーを押す。
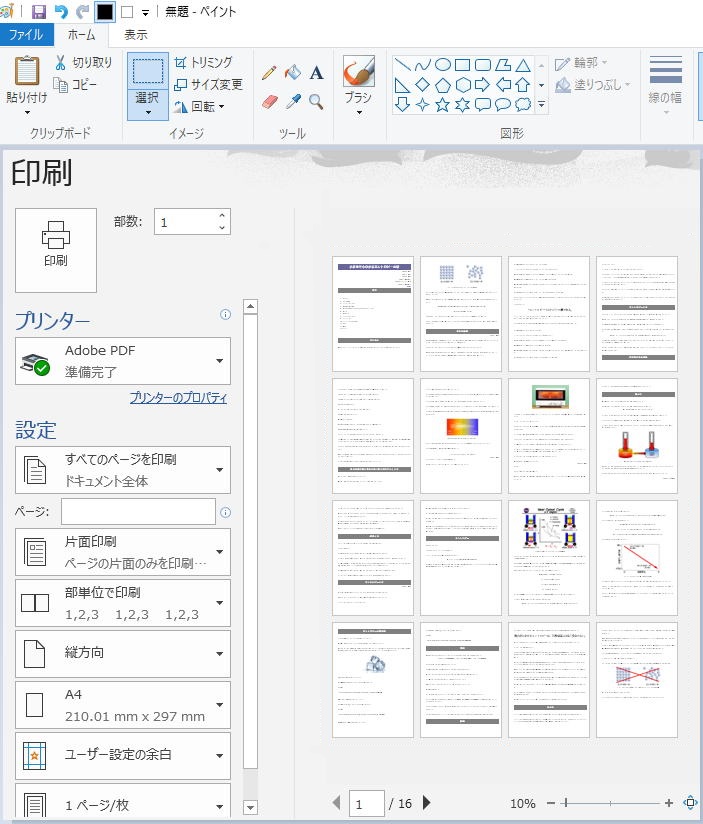
②ペイントを開いて、そのコピーした印刷プレビューを貼り付ける。

印刷プレビューをペイントに貼り付けた所
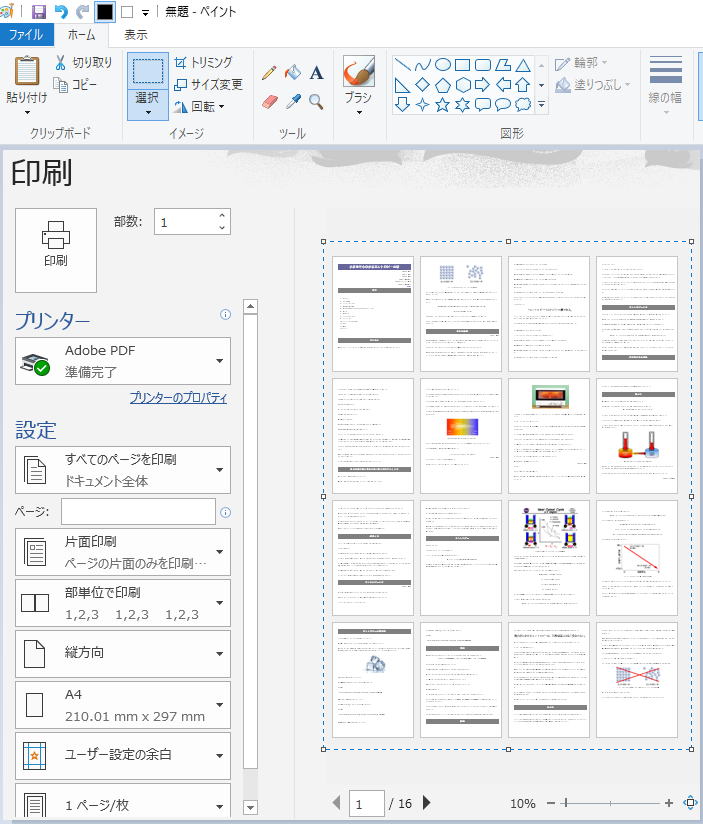
③トリミングを選択して必要領域を枠で囲む。

トリミングを選択して必要領域を枠で囲んだ所
④最後にトリミングを再度クリックして、画像を切り出す。

再度トリミングを再度クリックして、選択した画像を切り取った所
5. 微調整
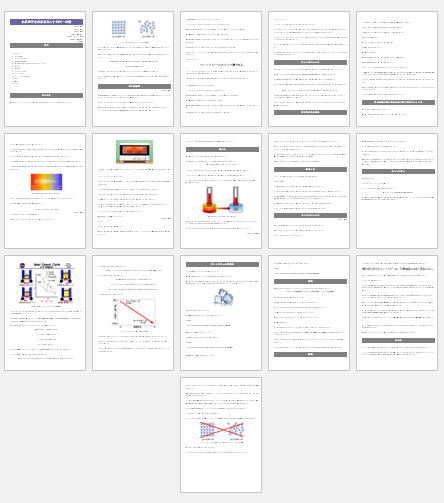
上の図では全頁が入っていないので、ワードに戻って記事全体を表示してコピーし、更に必要な個所をトリミングして保存すれば下の図の様に完成です。

全頁を切り出した画像
ただし上図の様に、最終頁が画像の中央に配置されますので、もし左寄せにしたい場合は、ペイントで最終頁を領域選択して左に移動してやれば、下の様に簡単に修正可能です。

最終ページを左に移動した所(移動して白くなったスペースは背景色のグレーで塗る)
後はこの保存した画像を、好きな所に貼付して作業終了です。
まとめ
いかがでしたでしょうか?
色々調べてみたのですが、記事の一覧を好みの大きさと段数で、且つ体裁良く瞬時に表示するのは、このワードの印刷プレビューを使うのが一番効率的ではないかと思われます。
なおこの印刷プレビューの機能は、エクセルやパワーポイントにもありますので、ご自分で作成した資料の一覧を作りたい場合にも有効です。
慣れれば数分でできますので、お勧めです。
ネット記事や作成した文書の全頁を一目で見渡せる縮小画像の作り方






























